用 Pixi.js 绘制游动的锦鲤
Pixi.js 是一个 Javascript 的 2D 图像引擎,它采用 WebGL 加速 可实现惊人的绘制效率,并且它对 2D 渲染、动画、特效等进行了封装,十分易于使用,下面我们来一步步用 Pixi 实现游动的鲤鱼的效果。
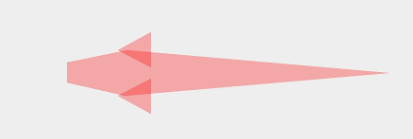
在 Pixi 中,动画的绘制和 WebGL 一样是通过 requestAnimationFrame 实现的,在每一帧清空整个场景,然后再将对应的精灵绘制到对应位置上即可实现动画效果,首先我们要绘制一条静态的鱼,考虑到后面需要让它动起来,我们将它分为几部分:身体和左右鳍,如图:

这里为了示意,将图片设为半透明
然后在渲染函数中根据时间(tick)将左右鳍动起来,这里通过改变 yScale 即可实现鱼鳍划动的效果

现在鱼显得有些呆板,现实中的鱼在水中游动时是会扭动身体的,扭动的效果可以通过 PIXI.mesh.Rope 实现, 相关例子:http://pixijs.io/examples/#/basics/textured-mesh.js
对应我们的鱼不需要取那么多控制点,这里只取了 4 个控制点,在扭动的同时,鱼鳍的位置也要跟随改变

接下来就是让这个固定的鱼在场景中游动起来了,鱼游动的规律可以根据需要自己建模来模拟,我这里实现了一个 Demo 只是简单的让它们游向随机点。
用 Pixi.js 绘制游动的锦鲤